Marble CollectiveNewsfeed Redesign with AI Incorporation
Inspiring current and future leaders with redesigned newsfeed based off user needs and AI incorporation
Role
Product Designer
Timeline
3 weeks
Oct - Nov 2023
Tools
Figma
Skills
User Research
Interaction Design
Visual Design
Welcome to the Future Newsfeed
Finding inspirational, meaningful content in today’s newsfeeds can be hard and overwhelming when sorting through content. With our three week redesign we were able to create a more seamless, organized newsfeed that provided users the tools and smart features to get them back to viewing the content they needed to be inspired and continue inspiring.
Meet the Team
-

Alejandra Olmedo Ponce
UX/UI DESIGNER
-

Gaozong Yang
UX/UI DESIGNER
-

Miriam Silvas-Lopez
PROJECT MANAGER
UX/UI DESIGNER -

Selena de Leon
UX/UI Designer
Project Overview
The goal of our project was to redesign and update the current Marble Collective newsfeed to appeal to the next generation of leaders with AI incorporation.
My Contributions
During this project I conducted user research, created sketches and wireframes, defined flows, completed usability testing, and completed prototyping.
Phase 01: Uncovering Opportunities to Inspire
When we began the project we knew we needed to learn more about Marble Collective and it’s users. We completed a feature analysis, competitive and comparative analysis, and user interviews to learn more about opportunities for the Marble Collective newsfeed and to understand what the current users and future users were looking for in their feed.
Comparing Marble’s Newsfeed
Through our competitive and comparative analysis we were able to determine a few areas Marble could potentially enhance in our designs and focus on during our design process.
Phase 02: GenZ Reveal
The next phase of our project we began defining who our persona for our project would be and reviewed all of our findings from Phase 1 to ultimately define the problem this persona had when using the newsfeed.
It was at this point in our project we determined we would use the perspective of a younger generation (Gen Z) who would come to the feed daily for inspiration on their favorite leaders. They would ultimately be the ones using the feed for inspiration daily and we had the most data on this generation from our research.
We then summarized all of our findings from the interviews on sticky notes and determined our problem statement.
PROBLEM STATEMENT
“Sarah (the Visionary Seeker) needs efficient access to information that will fuel her professional and personal growth because of her thirst for knowledge, need for inspiration, and her desire to stay up to date with thought leaders in the world.”
Phase 03: Solutions
We were now ready to begin ideating solutions and initial designs. Through sketches and wireframes we were able to focus on main pain points revealed during our functional aesthetic analysis, user interviews, and competitive and comparative analysis.
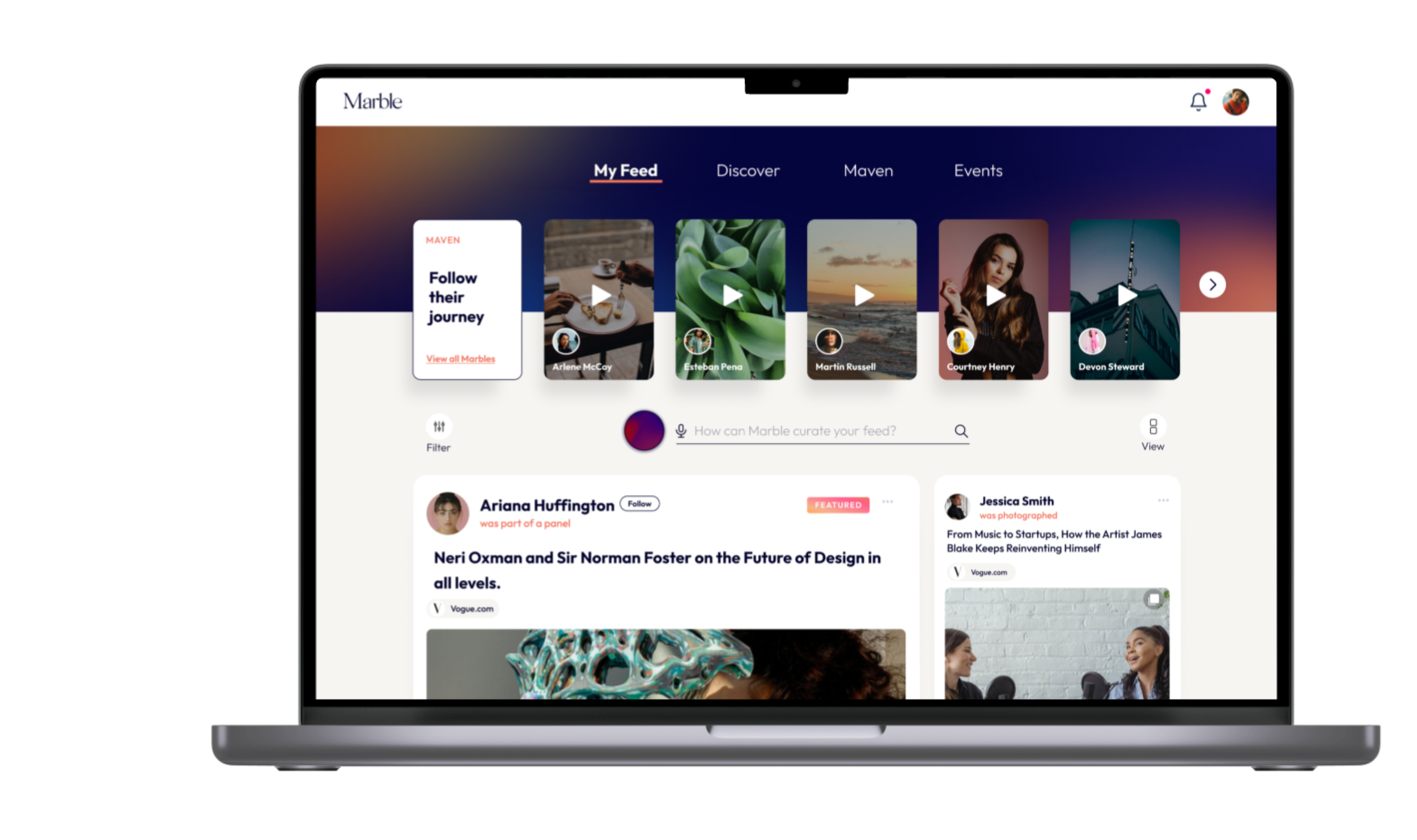
Newsfeed
01 Incorporation of AI type-able search field
02 Added universal filter icon for familiarity
03 Tiles were aligned horizontally to create more order on feed
04 Added a tile viewing option to give users the ability to view one article at a time
Tile
01 Moved title of article to top of tile for faster reading
02 Removed the label “Inspired” next to 12 inspired icon
Article
03 Removed “Views” icon on tile as users did not seem interested in views, but kept the “Quick Save” Icon
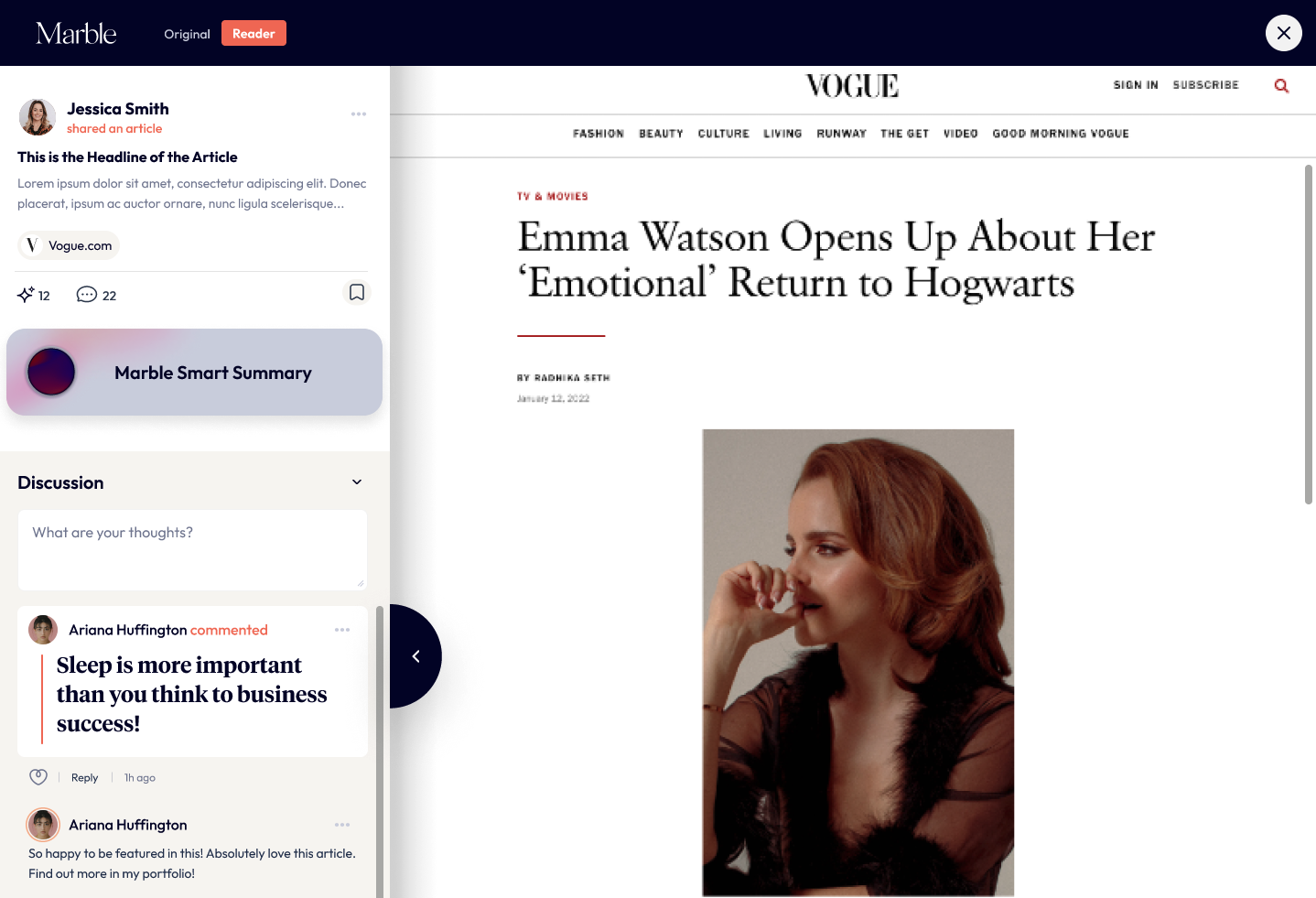
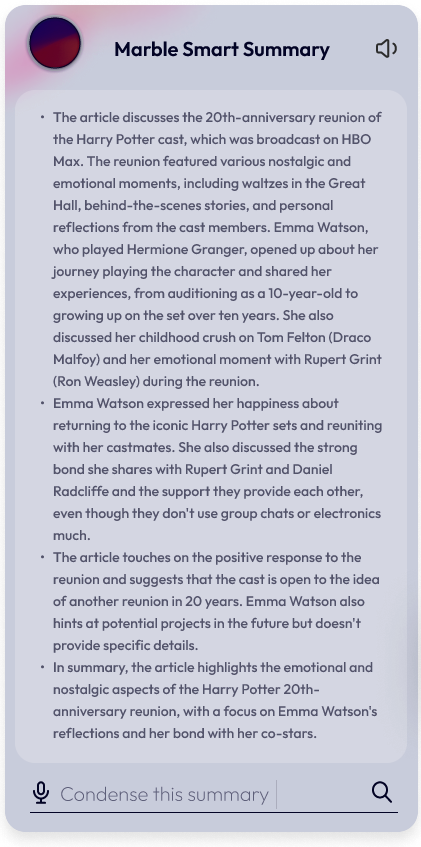
01 Added a Smart AI article summary to quickly read articles
Testing and updating our designs
After our initial designs, we tested 4 users and had them complete 5 separate tasks in our prototype. All users were able to complete 4 out of 5 tasks, liked the AI and visual design and ability to view articles one at a time. However all users were confused on the AI Search function. We knew we needed to redesign this in our second iteration (along with additional feedback we received throughout testing).
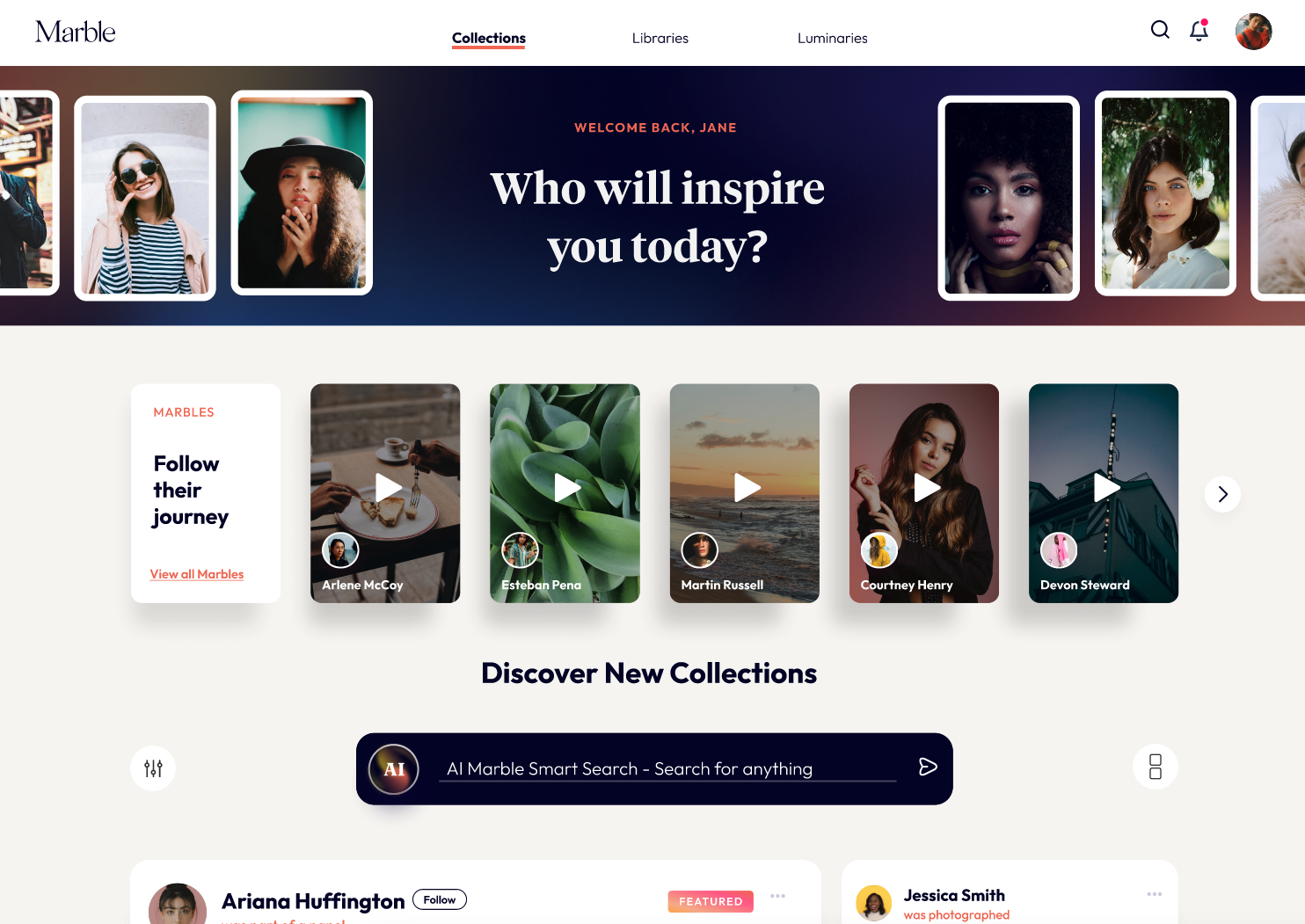
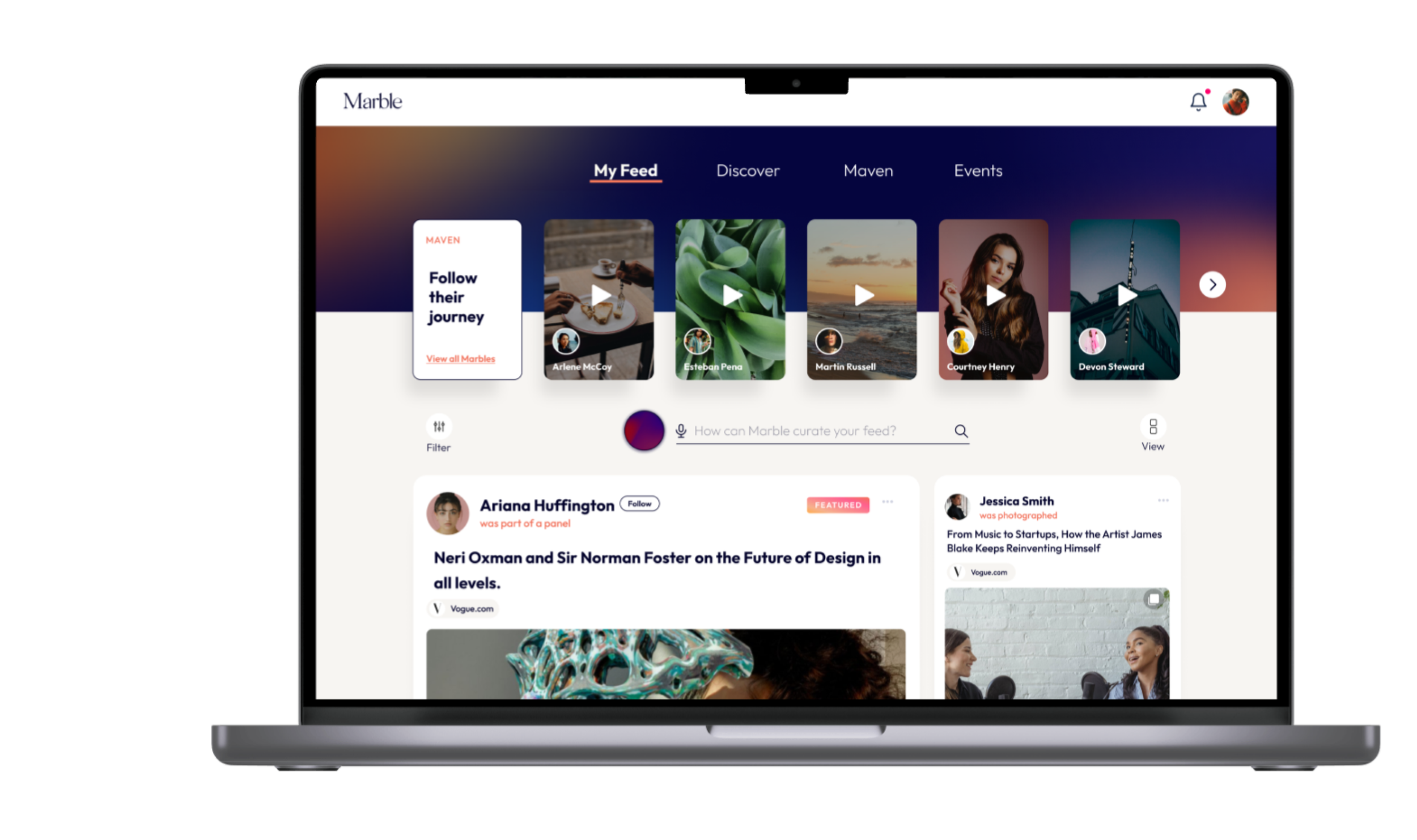
01 Banner with static photos removed; Emphasis on stories
02 AI Smart Search no longer blue and added Search Icon
V2 Newsfeed
V1 Newsfeed
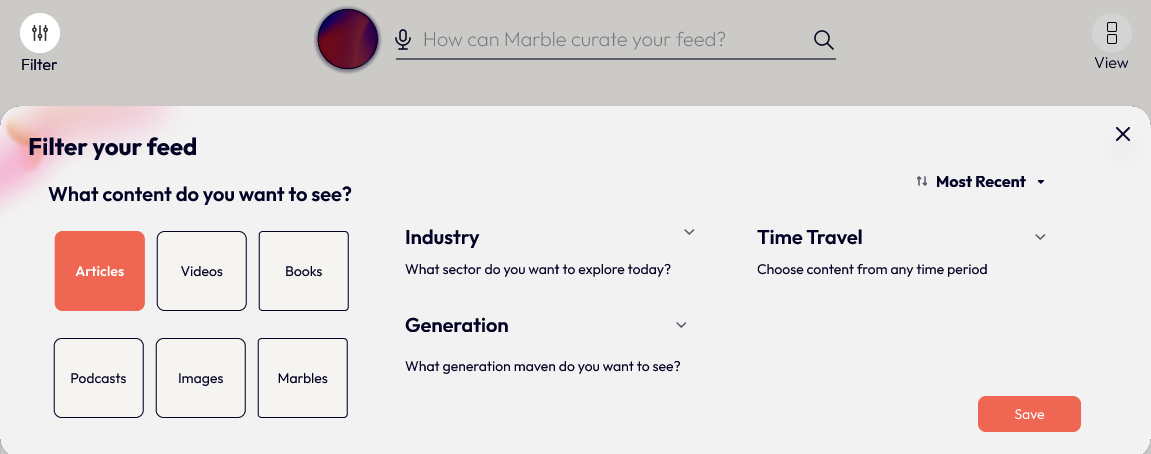
V2 Filter
05 Built out filter
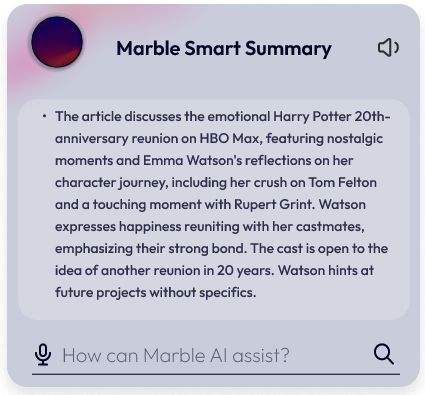
07 Lightened Smart Summary
08 Collapsable summary and comments
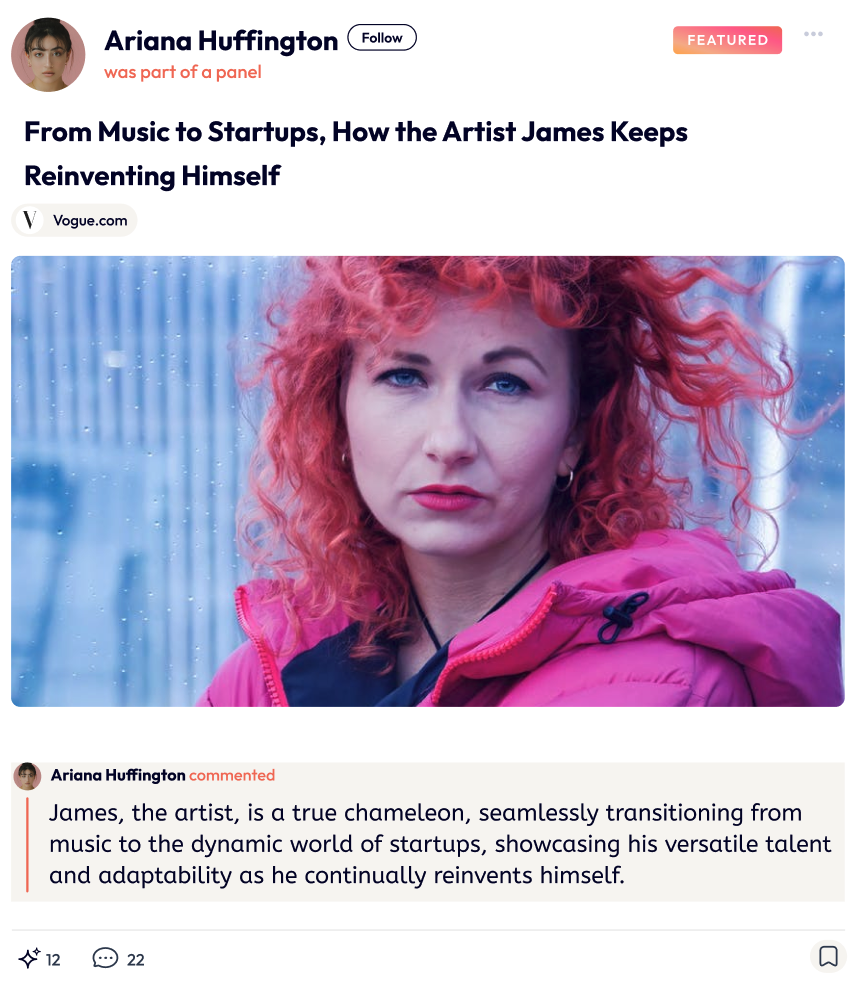
V2 Article
09 Speaker feature
10 Ability to condense AI summary
03 Event Section Added
04 Label of “View” and “Filter”
V2 Tile
06 Sharing capabilities
V2 AI Smart Summary
11 Ability to continue interacting with AI
Phase 04: Final Prototype
Future Iterations
In future iterations, we want to develop the Events Page, as many users were very enthusiastic about this section. We also wanted to continue building out the AI capabilities and test our new designs with users. Additionally, we want to update the Maven profiles based on the research we uncovered during our initial functional aesthetic analysis.
Team Learnings
During this project our team realized the importance of balancing both user and business needs when developing our app and the beauty of design studios. We had to pivot during our designs when realizing we needed the app to also incorporate information for users daily. And our design ended up becoming the best they could be when we incorporated key aspects of all of our designs. Dreamwork truly does make the dream work!
Want to learn more about our design process?
PROJECTS
Personal AI
REI Climb
fika flowers