FIKA
FLOWERSEnabling greater website navigation and checkout processes for more heartfelt purchasing of flowers
Flower Purchasing Reimagined
Role
UX/UI Designer
Timeline
3 weeks
Sept 2023
Tools
Figma
Team
Solo
Skills
User Research
Interaction Design
Visual Design
Accessibility
Reimagining Flower Purchasing Online
When was the last time you purchased flowers? What was the occasion? How did you feel throughout the process?Purchasing flowers can be one of the most heartfelt experiences we have in our day to day lives. In this three week e-commerce website redesign we see how the improvement of site navigation and checkout processes through filtering, visuals, quick buy options and more give users more control and excitement when purchasing flowers online.
Project Overview
The goal of this project was to redesign fika flowers’ e-commerce site to help better showcase her products and provide users with a better online experience when navigating throughout her website.
My Contributions
As the solo UX Designer for this project, I redesigned fika flowers’ e-commerce website based on user research. I completed usability testing and user interviews on the initial fika flowers’, created sketches and wireframes based off of research findings, completed another round of usability off my initial designs, then updated my designs based off results along with accessibility.
Phase 01: The Research
I began my research by conducting:
1.
OPEN-ENDED CARD SORT
I wanted to understand how users categorize flowers based off of fika’s online flower inventory
2.
COMPETITVE & COMPARATIVE ANALYSIS
I needed to compare fika to other florists in the area and to larger e-commerce corporations to see if there were any areas fika was missing or doing well against other companies
3.
INTERVIEWS & USABILITY TEST
I needed to understand how people who shop for flowers feel about the flower purchasing process and discover any pain points they had when navigating the current fika flowers website
Testing the old site
After having users test the site I found users were struggling with seeing the images on the product page, filtering flowers by the product they wanted, and were confused on where to leave a note in the check out process.
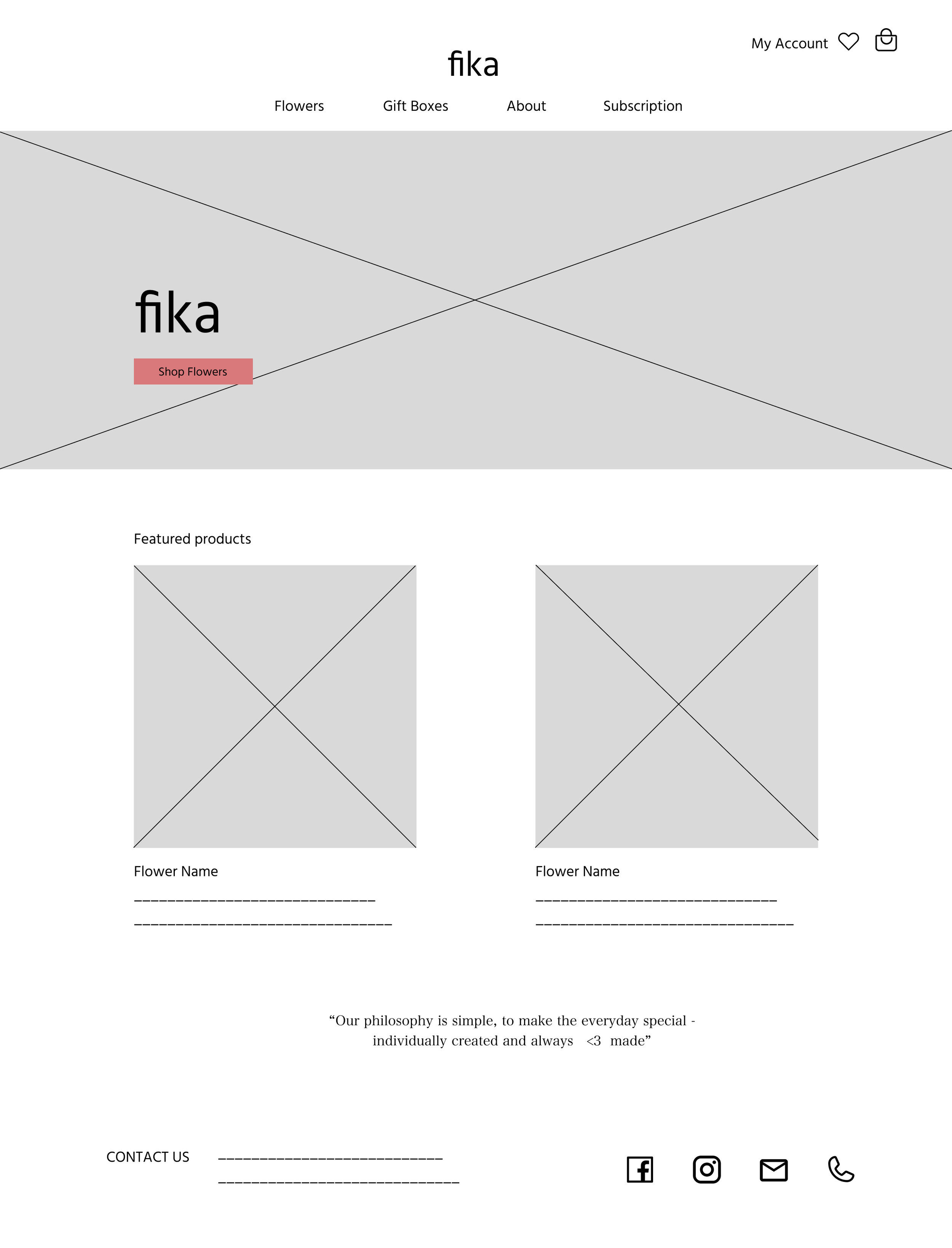
Home Page
-
Loved the visuals
Liked seeing the flowers
Easy Navigation
-
Confusion between “Shop Florals” and “Flowers”
Product Page
-
Flowers are nice
-
Could not see the images of flowers when sorting through flowers
No way to filter
Hard to see pricing and flower name from the product page
No ratings
Hard to click on “More Details”
Checkout Page
-
Clear Navigation
-
Lengthy checkout process
Confusion on where to leave a personalized note vs preferences for fika
Comparing Fika to other companies
My Competitive & Comparative Analysis against other florists and larger e-commerce companies uncovered areas fika could use improvement on.
Fika did not have features such as: Filters, Search Bar, Save Favorites, “Buy Now” Option, and was overall taking more steps to complete the checkout process vs other e-commerce sites.
Categorizing flowers
Categorization of Flowers
The open-ended card sort ended up giving me some surprising results. All 3 of my users seem to categorize fika’s online flowers differently (1 by occasion, 1 by color, and 1 by arrangement type). This was something I was going to have to keep in mind when I began ideating my designs.
Phase 02: Defining the Problem
Meet Theresa. Theresa is a made-up persona I created based off my research. She highlighted the main findings from my research and represented the needs and frustrations of users I had interviewed and had their same behaviors.
She became the North Star to all of my design decisions throughout the project. I would then create a journey map and eventually problem statement to start defining what my designs needed to solve.
Theresa’s journey on old site
Below you can see how Theresa interacted with the old fika flowers website and highlighted main highs and lows throughout her flower purchasing journey.
01 Theresa started her journey off excited to purchase flowers
04 It then began to decline as she became confused as to where certain pages on the fika flowers website would take her
05 It then would hit a low as she realized she could not filter for flowers that she wanted to look for
08 As she eventually continued her way through the flower purchasing process she would then have another small dip as she could not figure out where to leave a small note for the person receiving her flowers
PROBLEM STATEMENT
“Theresa needs to be able to filter flowers when searching online because she loses interest when the navigation and checkout processes take too long.”
The problem statement encompassed the main needs and insights in Theresa’s experience on the fika flowers website. To further understand ways in which I could start my design process. I began ideating “How Might Wes” where I could start broadening the problem statement and eventually begin designing.
After several iterations I finally narrowed my ideation in to a userflow that highlighted filters and a quick way to purchase flowers straight from fika’s product page.
How Might We enhance the navigation and checkout processes?
How Might We make navigation and checkout the least important part of the flower purchasing process?
01 Highlighting filtering option
02 Highlighting ability to buy right away to reduce steps in checkout process
Phase 03: Let the Designing Begin
When beginning my designs, I needed to ensure Teresa was going to be able to filter and have a smooth check out process, but I also needed to keep in mind my findings from card sorting and my cost and comparative analysis. I knew from card sorting users liked categorizing flowers by occasion, color, and types of arrangements and from cost and comparative analysis I realized fika did not have filters, a search bar, save favorites, buy now features like many of her competitors did. I wanted to implement findings from both theses areas in my designs as well. These all ended up being incorporated in my sketches and eventually wireframes.
Home Page
01 Categories at top of page
Product Page
02 Additional Filters at top of product page
03 Buy Now available from product page
Testing my designs
To test my designs, I completed three usability tests with users to see how they interacted with my new fika flowers website. I wanted to see how users were engaging with my new designs so I asked them to complete two tasks on my mid-fidelity prototype that highlighted the new features and flow of my checkout process and overall site navigation.
The two tasks I asked users to show me how to complete were how to purchase purple flowers for pick-up and how to find the About Me Page on the new fika website
And what did I find out?
100%
of users completed
both tasks
100%
enjoyed the
checkout process
It was a huge success! Through usability testing I also was given a lot of great feedback on how to update my designs for the final iteration.
Things users mentioned were:
Adding a drop down icon for my filter buttons
Adjusting the spacing/alignment on my pages
Adding quantity options to some of the checkout pages
Updating a few areas on the checkout pages (such as “State” and “Taxes”)
These were all taken in to consideration and updated for my final prototype.
Phase 04: Final Delivery
Future Iterations
In future iterations I would love to build out additional feedback I received after my usability testing. Areas to build out are custom orders, error message pop ups, and how in-store pick up works to name a few.
My Learnings
During this project I learned the importance of keeping accessibility top of mind form the beginning of my wireframes. I had to revisit fika’s colors on her site later in my design process to review accessibility when it would have been fast.
To learn more about my research and thought processes behind my designs
PROJECTS
Marble Collective
REI Climb
GAUGE