GAUGELanguage Learning Through Connection
Enabling higher user engagement and better language retention by connecting language leaners with people in their community
Role
UX Designer
Timeline
3 weeks
Aug - Sept 2023
Tools
Figma
Team
Solo
Skills
User Research
Interaction Design
Visual Design
Language Learning Through Connection
It all begins with an idea. Maybe you are moving to a new country. Maybe you want to understand what people are talking about on TV. Or maybe you just want to embrace the sounds of a new culture. Whatever it is, the way we approach learning new languages can be challenging and isolating when embarking on the journey alone. In this 3 week project, my user research led me to create a language learning app I (and this world) have never seen before.
Project Overview
In this three week project, I was in charge of designing a new language learning app for a language learning company, GAUGE. The company was known for a web-based learning learning platform but was looking to expand to a new mobile app available to the every day consumer.
My Goal
My goal was to design GAUGE’s new language learning mobile app to meet the needs of their targeted users of 18 years and older and raise their number of full course completion.
Phase 01: Research
I began my research by conducting five user interviews consisting of people who had successfully learned a new language and those who had attempted to learn a new language. I needed to really hone in on what users needed when learning a new language and discover the pain points they had during the language learning process.
Phase 02: Defining the User
After the interviews with my users, I grouped similarities between what my users were saying by creating an affinity map and generalizing the sections in to “I” statements.
Affinity Mapping
From the “I” statements I was able to create my persona Helen, The World Traveler. Helen would encompass the needs, behaviors, and frustrations of my users and be the North Star of all of my design decisions throughout the project.
Persona
From Helen’s persona I grabbed the strongest pain points and needs to create the problem statement of:
“Helen needs to hear correct pronunciation when practicing a new language because she does not have anyone to practice learning the language with.”
And further explored her problem by created a list of “How Might We” statements including:
Problem Statement & “HMW”s
“How might we connect Helen with people who have correct pronunciation?”
Userflow
The question now was how exactly were we going to make sure Helen was able to practice correct pronunciation and be able to quickly practice with others?
After several iterations of user flows, I had a problem. Did I want to ensure Helen first connected with people in her community to practice learning a new language with or did I want to prioritize her meeting with people at events and could then choose to join different groups after she met up with others to practice learning a new language?
After six iterations of user flows I decided to hone in on Helen being able to join an event in her community. I realized it would be faster for Helen (who is a busy traveler) to first join an event in her community vs having to click in to each group and view their specific events and decide to join one from there.
Phase 03: Initial Designs and Shift to Events
I began my designs with a few sketches that emphasized finding others near her. In my first wireframes you can see how I was still playing with the idea of her first joining a group, but as I continued to develop my wireframes I started shifting to having Helen be able to select an event in her community and filter based on the language, level, date she was available.
Sketching and Wireframes
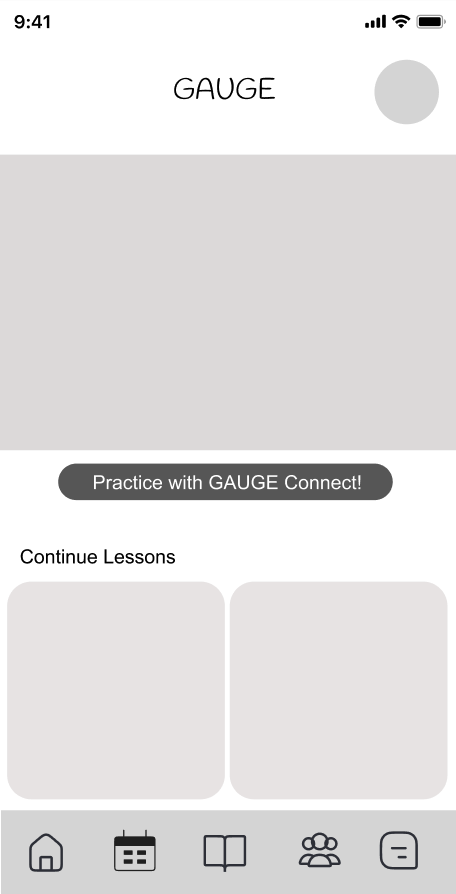
01 Call to Action on Connecting with community
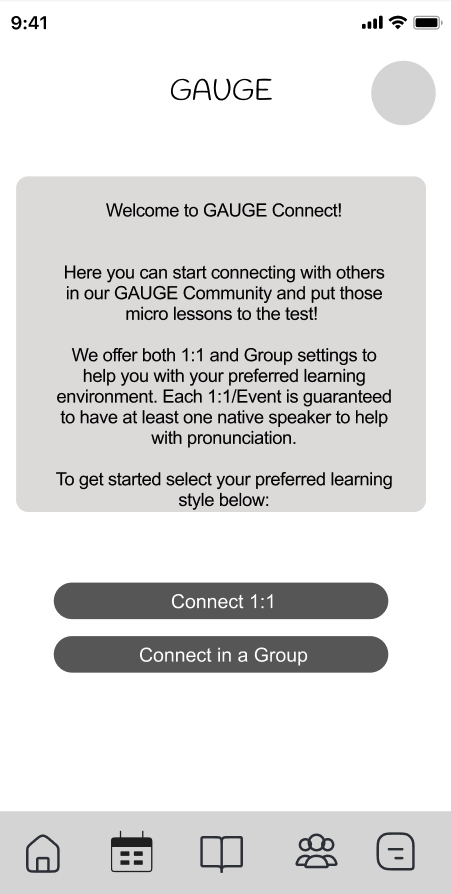
02 Initial emphasis on connecting with a group
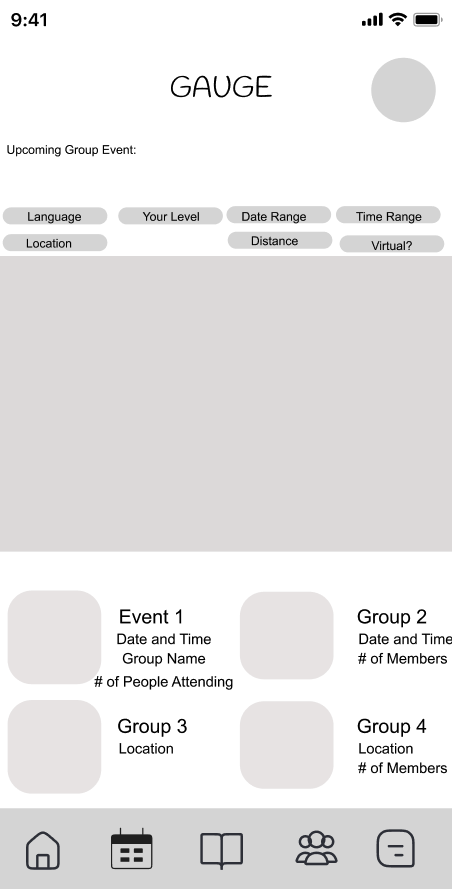
03 Determining whether to emphasize Event (Event 1) or Group (Group 2, 3, & 4) & filter options
04 Group page once a member joins
It was now time to test my designs. I recruited three users to test my grayscale wireframes and I wanted to see how they interacted with my prototype. I gave them the tasks of searching for non-virtual meet ups in September and joining a Dutch event. I found users loved the idea of connecting with others when learning a new language and wanted to learn more about the groups. They surprisingly did not use the call to action button on the home page and instead were using the bottom navigation bar (which was something I did not consider). These items were then updated in my final designs.
Testing My Wireframes
Phase 04: Delivery
For my final prototype I focused on updating my designs based off my usability testing results.
Final Prototype
Results and Future Iterations
As a result, users were happy to be able to connect with others in-person or online when practicing their new language. All users were engaged and could not wait to connect with people in not only events, but groups via chat!
My next iterations would build out the groups and chat features of the app, as I saw many users were excited to engage with this feature of the app.
Key Takeaways
During this project I learned interviews take your designs to surprising places. I did not realize my research would lead me to create an app that connected others when learning a new language. I was hypothesizing users would want more animation and color, but to my surprise they all needed an app that connected them with others. It was a beautiful realization from my research.
Lastly, that people are amazing! By bringing people together (whether it be through my user interviews or the design of my app) we can learn so much and truly make this world a better placed to be.
Love my design thinking and findings?
PROJECTS
Marble Collective
REI Climb
fika flowers